Wer & Was
be quiet! ist ein Premium-Markenhersteller von Netzteilen, Gehäusen, Kühlern und Lüftern für Desktop-PCs, mit Hauptsitz in Deutschland. Mit 20 Jahren Erfahrung in der Entwicklung, zeichnen sich die Produkte von be quiet! besonders durch ihren leisen Betrieb und ihre Premium-Qualität aus.
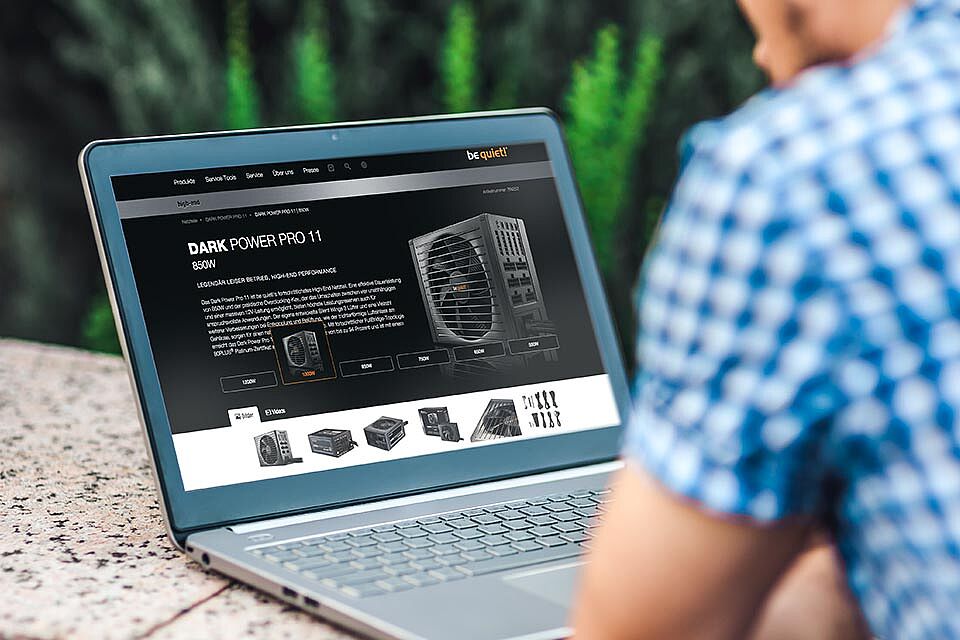
Der vorhandene Internetauftritt war über Jahre angewachsen und an den Rand seiner Kapazitäten gekommen. Technisch, optisch und aus Usability-Sicht war er ebenso veraltet und überholt. Aktuelle Anforderungen durch verschiedene Endgeräte konnten nicht erfüllt werden.
Um dem stetig wachsenden Umfang an Seiten, Tools und Content gerecht zu werden und weiterhin aktuellen Techniken und Trends zu entsprechen, sollte ein umfassender Relaunch im responsive Webdesign umgesetzt werden. Ein neu strukturiertes Backend, Dateisystem und HTML/CSS/JS Gerüst sollte Übersicht und Sicherheit für die Zukunft schaffen. Auf Basis der bestehenden Funktionalitäten der Website, sollte übergreifend das User Interface modernisiert und das Nutzererlebnis deutlich einfacher, schneller und intuitiver werden.


Frontend HTML-Templates
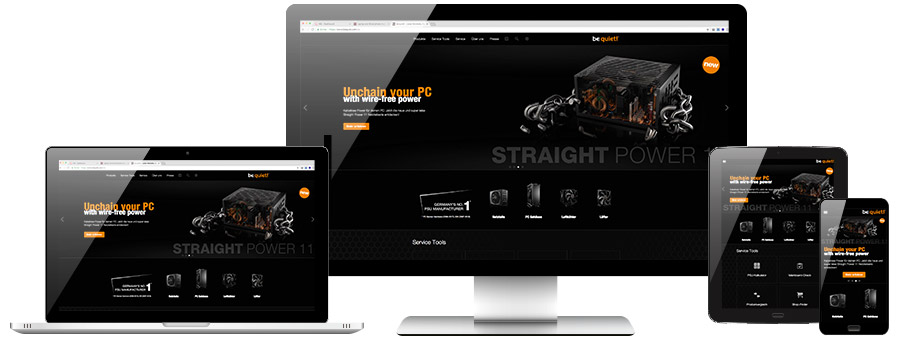
Entwicklung eines responsiv Frontend HTML-Templates sowie Styling mit SCSS/CSS und JavaScript Funktionalitäten, unter Verwendung von Bootstrap 4 (alpha). Zusätzlich wurde ein dynamisches (Nach-)Laden von Modulen und Komponenten zur Laufzeit ermöglicht.
Neuentwicklung des User Interface
Das Design wurde auf Basis aktueller Designtrends in Optik und Funktion an der Corporate Identity ausgerichtet und neu erfunden. Hierzu wurden sämtliche Module, wie Rechner, Kompatibilitätschecks und Produktfinder komplett neu konzipiert und schließlich umgesetzt.
User Experience - neues Level
Auf Grundlage von Usability-Tests wurden verschiedene Prototypen entwickelt und analysiert. Die Performance wurde so optimiert, dass schnelle Ladezeiten garantiert sind. Das gesamte “Look and Feel“ wurde zu 100% an der Zielgruppe ausgerichtet und schließt sich jetzt nahtlos dem Produktdesign und Qualitätsanspruch an.
Highlights
- Implementierung und Erweiterung bestehender Funktionen des Mainboard Kompatibilitätschecks
- Konfiguration eines Produktvergleichs mit Verwendung von Mustache JS, um Produkte im Vergleich bzw. deren Differenzen ausgeben zu können
- Individuelle Konfiguration eines Netzteil-Kalkulators
- Händlersuche mit Google Maps JavaScript API Anbindung, um Händler im CI/CD auszugeben und auf einer Google Maps Karte anzuzeigen
- Neuentwicklung des User Interface und eine zu 100% auf die Zielgruppe ausgerichtete User Experience

Verwendete Technik
- HTML-Templates
- SCSS/CSS
- JavaScript
- Bootstrap 4 (alpha)
Individual-Entwicklung
- Individuelle Konfiguration eines Netzteil-Kalkulators
- Integration sowie Optimierung bestehender Funktionalitäten
- Konfiguration der userzentrierter Produktseiten und Produktvergleiche auf Basis von AJAX-Funktion
- Konfiguration des Downloadportals
Kontinuierliche Weiterentwicklung
- Strategie-Beratung
- Beratung zur Verbesserung der User Experience, Anpassung an aktuelle Entwicklungen, Ausbau des Online-Angebots
- Fortwährende Weiterentwicklung und Erweiterung der Webseite, sodass zukünftig umfangreiche kostenintensive Relaunches vermieden werden können.










