Who & what
be quiet! is a premium brand manufacturer of power supplies, housings, coolers and fans for desktop PCs, headquartered in Germany. With 20 years of experience in development, be quiet! products are particularly characterised by their quiet operation and premium quality.
The existing website had grown over the years and had reached the limits of its capacity. Technically, visually and from a usability point of view, it was equally outdated and outmoded. Current requirements due to different end devices could not be met.
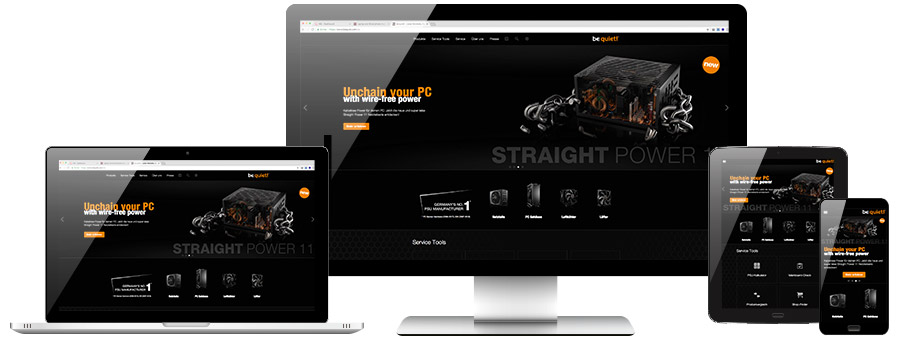
In order to do justice to the constantly growing number of pages, tools and content and to continue to meet current techniques and trends, a comprehensive relaunch in responsive web design was to be implemented. A restructured backend, file system and HTML/CSS/JS framework was to create an overview and security for the future. Based on the existing functionalities of the website, the user interface was to be modernised across the board and the user experience was to become significantly simpler, faster and more intuitive.
New development of the user interface
The design was aligned with the corporate identity in terms of appearance and function and reinvented on the basis of current design trends. For this purpose, all modules such as calculators, compatibility checks and product finder were completely redesigned and finally implemented.
User experience - new level
Based on usability tests, various prototypes were developed and analysed. The performance was optimised so that fast loading times are guaranteed. The entire "look and feel" was 100% aligned with the target group and now seamlessly follows the product design and quality standards.
Highlights
- Implementation and extension of existing functions of the mainboard compatibility check
- Configuration of a product comparison with the use of Mustache JS, in order to be able to display products in the comparison or their differences
- Individual configuration of a power supply calculator
- Dealer search with Google Maps JavaScript API connection to output dealers in CI/CD and display them on a Google Maps map
- New development of the user interface and a user experience that is 100% geared to the target group