Who does not know it? Full of energy, you want to start adding relevant content to the new CMS. But already you find yourself in a sensory overload of editor functions.
In this article we would like to offer all new TYPO3 editors a clear and easy to understand overview of how to use the TYPO3 Content Management System. TYPO3 basics and their terms are explained, as well as the handling of the TYPO3 backend.
Basically, a TYPO3 editor is responsible for adding texts, images, videos and graphics - in other words, the content of the website - and preparing them in such a way that they are perceived as appealing and convincing by the user. The TYPO3 editor is not only creative when writing texts, but also integrates them administratively into the homepage.
Das Content Management System
A content management system (CMS for short) is software that is used to operate websites.
The CMS enables the collaborative management and maintenance of content. This includes texts, images, videos and forms. Because the content can be edited directly, editors have the possibility to make changes to a web portal themselves in a timely manner. As a rule, neither programming nor HTML knowledge is required for this. Since the CMS is installed on a hoster's server, no software is needed to manage and organize the content. This means that websites can be edited from any computer with Internet access, regardless of time and place.
Most CMS are "open source". This means that any editor can use them without having to pay licensing fees.
Why TYPO3 CMS?
The TYPO3 CMS is a powerful and flexible web-based content management system, which is particularly characterized by its individual adaptability to different circumstances. Due to the flexibility and its variety of functions, TYPO3 is one of the most popular content management systems in Germany.
The core system already comes with many features such as search engine optimization, multilingualism and multisite management. And later extensions are also free of charge. Regular updates, provided by the international TYPO3 community, continuously improve the security standards. Extensive user management allows TYPO3 editors individual access rights to limit tasks. Despite this complexity, operation is intuitive to learn and requires no programming knowledge. Users can therefore manage and adapt the content of their website themselves - and even change the structure of the website if necessary.
Depending on the TYPO3 version, functions or structures may vary in one place or another. Currently, new TYPO3 versions are released about every 18 months. This article with all explanations of important functions and tips refers to TYPO3 version 10.
The different backend users
TYPO3 has a sophisticated structure for assigning user rights.
For each backend user, it is possible to define exactly which rights he or she receives, which areas of the website are accessible to him or her, and which content he or she can edit.
- Editor: Usually the website editing is done by the so-called editor. His permissions are usually sufficient for general editing. He can create, edit or delete content elements.
- Administrator: An administrator is a user in the TYPO3 backend who has unlimited rights. He has access to all input masks and can also see modules that are hidden from editors, for example. The administrator is also responsible for the initial assignment of permissions to other backend users.
- Frontend and Backend The structure of a Web Content Management System includes the separation of Frontend and Backend. The Backend is the administrative or user interface. The counterpart to this is the Frontend, e.g. the website, in which the edited content is visible to visitors.
- TYPO3 Content There are different types of content - in the simplest case, of course, this includes text, but it also includes images, videos, music files or applications, such as the integration of a map via Google Maps, and is therefore the responsibility of an editor.
- TYPO3 Extensions As already mentioned, the TYPO3 core system is already delivered with many functions, but there are also countless extensions that can be added to the CMS. As a rule, these extensions are integrated into the TYPO3 website by the administrator and configured according to the respective requirements.
- Templates A template is a design template that provides the framework for the appearance of the website and defines the fonts, font sizes, spacing and layout of the website and other visual factors.
- Caching in the Backend and Frontend Since TYPO3 as a professional Content Management System is designed to manage websites with thousands of content pages, it uses a "trick". Copies of edited pages are cached and can be displayed more quickly when they are called up by the next visitor. Instead of rebuilding a complete page each time, the result is cached. If a change is made in the backend and is not displayed in the frontend despite being saved, it may be that this copy is displayed instead of the edited page. In this case, the "page cache" must be deleted, provided that the administrator has assigned the necessary rights. For this purpose, a corresponding icon is available in the top right corner.
- TYPO3 Images You can add countless images to your website. However, unprocessed images can be several megabytes in size and lead to long waiting times for the visitor due to the loading process, and they also require too much space on the server. For this reason and with regard to search engine optimization, a single page including all text, images and other media should ideally not be larger than about 120 KByte.
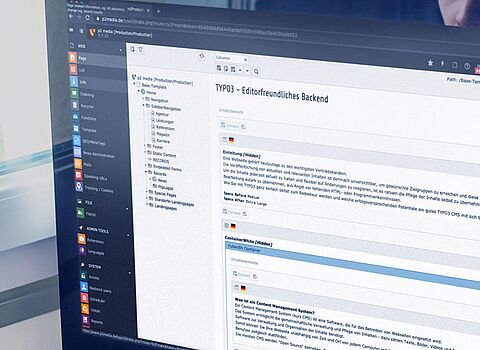
The structure of the TYPO3 backend:
The TYPO3 backend consists of three parts in themain area, which are displayed as columns.
In the superordinateheader area, functions for your own user settings, search, news, etc. are quickly accessible.
For editing the content, however, the main area is primarily relevant.
Modules" column
The column located on the left side of the screen offers the editor various modules for editing, evaluating and organizing the content.
Depending on the type of content or the "preference" of the editor, it is possible to work in a list or page view, for example.
In addition to the modules for editing web content, the file list is also located here as a central storage location for images, videos, documents, etc. that are to be published on the website.
In addition, there are various sub-items, of which, however, only a few are relevant for editors. Not all modules are therefore visible to everyone and can be compiled according to need via various permission groups.
Column "Page tree
This middle column displays the page tree - or the folder structure of the file list, if you have selected this module.
The page tree represents the structure of the website, i.e. the individual (sub)pages that can be reached in the frontend.
The structure is analogous to the navigation / menu in the frontend, which makes orientation easy. The pages can contain any number of subpages. These are then displayed indented in the page tree and can be opened via the small triangle symbol.
Content Area Column
The column for the content area is the largest of the three columns.
Depending on which module is selected, the actual content of a page is displayed here.
To design the content, the TYPO3 CMS offers various content elements that can be freely selected and combined.
For example, a page can be built with only one pure text element or as a combination of text-image, multi-column and several text elements.
Just as you need and want it. The design framework is large, but predefined by the existing templates to the extent that the corporate design is always taken into account and a uniform appearance is always guaranteed despite different editors with different tastes.
The page tree - or "middle column" in the section above - represents the page hierarchy of the website in the form of a folder structure. These are structured hierarchically. Thus, individual pages can also have several subpages, which are displayed in indented form. Depending on your preferences, the subpages can be expanded and collapsed in the page tree in order to maintain an overview.
Here you will find a selection of the functions:
To create a new page, you have several options.
On the one hand, you can click on the icon with the plus symbol at the top of the page tree.
To create a normal page, click on another icon that looks like a leaf and drag it to the appropriate place in the page tree.
You can create it before, after or between existing pages as well as a subpage.
Then you enter the name of the page and you can create content here.
Using the simple drag'n'drop function, pages can be moved very easily.
Occasionally it may be necessary to remove individual pages from the web portal.
If it is foreseeable that they will still be needed in the near future, it is not advisable to delete pages, in these cases you can simply deactivate them in the TYPO3 backend.
The fastest way to do this is via the direct access in the page tree, by clicking on the page icon and selecting the option "Deactivate".
Each page has certain properties such as:
- the page title, which is displayed at the top of the browser bar
- a URL, the paths of which can be specifically named using extensions such as realURL or coolURI
- Meta data in the form of description and keywords, which are not displayed on the page, but are present in the source text and can be read by search engines.
These and other settings can be made under the page properties of a page. Here you will see the tabs General, Access, Metadata, Appearance, Behavior, Resources and Advanced.
Depending on the rights the administrator has granted the editor, it may be that fewer settings areas/tabs or not all options of the respective tab are available.
After selecting the file list, a file directory is displayed to the editor. By clicking on a folder symbol, the functions New, Rename, Upload files, Copy or Delete are available.
Here you can upload the desired file via the corresponding selection or simply drag and drop it into the desired target folder.
Using the function New, new folders can be created, in which the corresponding files are then saved.
After clicking on the file, a selection menu appears with which a medium can be edited or it can be renamed, copied, cut and deleted.
Working in the TYPO3 backend - The content area
To create a new content element, click on the icon for "Create record" at the desired location. If you want to edit a content element, the easiest way to do this is in the "Page" module. To do this, select the corresponding element and click on Edit in the header area of the element. In the form that now appears, you can set practically everything that concerns this element.
There are many different content elements in Typo3 CMS. Not every element can be edited in the same way.
To get an overview, the most relevant ones are briefly listed below:
This element is used if you only want to include a specific heading.
Here, of course, a heading can be created and set via "Type", how large the heading should be and whether there should be a subheading or a date.
The heading element is to be seen as the basic element, all settings that can be made here are also available in the other elements and are supplemented there by other functions.
In this element, there is the possibility to integrate corresponding images, videos or other files via the tab "Images".
To do this, you access the TYPO3 file storage, i.e. the file list, and select a previously uploaded file.
If the file is included, it appears as a separate field. If you open this field, you have further setting options, e.g. for the size or position of the respective element.
In this element you can create simple tables. In the field Table content the text of the table is entered, including header/footer (if desired). To delimit columns, you need the field delimiter.
Here you should select the character you want to use, e.g. a semicolon.
Example for a table with 3 columns and 3 rows:
Column 1; Column 2; Column Name 1; Name 2; Name 3 Test 1; Test 2; Test 3.
Below, in the field Table caption, you can insert a caption for the table.
This element is often used when the same content element is to be displayed on a larger number of content pages.
For this purpose, content elements from other pages can be included, but without having created them as a separate element. You practically create a reference. The actual element only has to be created once centrally.
If you want to edit an element included in this way, you have to switch to the original element and update it there. This editing is automatically transferred to all pages on which the element is included.
FAZIT
Even if it may seem quite extensive at first glance - the TYPO3 CMS is intuitive to use even for inexperienced editors after a certain training period and thus the ideal CMS for people of any level of knowledge. No programmatic skills are required for content maintenance.
In our eyes, therefore, optimal for the use and constant content maintenance of companies of any industry to keep the website - the flagship of the company - up to date and to convince the (potential) customers.
We are happy to support you in making your online presence competitive and future-oriented:
- How does your website compare to your strongest competitors? We would be happy to conduct a free TYPO3 upgrade check for you and define a success-oriented target alignment together with you.
- In this context, we will advise you with our extensive know-how on the topics of user experience and user guidance on your website and help you to deliver an optimal experience to your customers.
- Our experienced web developers will be happy to implement your individual wishes - be it the development of extensions, responsive websites, apps orinterface connections.
- Need a new website? No problem. Together we will find the right content management system for you and start from scratch.
- Our support team is always available for technical and editorial support as well as regular training.
For a successful and comprehensive online strategy, we are also happy to advise you on the following topics:
Oliver Parrizas will be happy to answer any questions you may have on the subject. +49-800-911-91-91